在访问大型的网站的时候我们常常可以看到浏览器地址栏为该网站定制的ico图标,今天怪僧就给大家通过自身的经历讲解添加ico图标的办法。
首先,准备好你要添加ico素材,这个可以从网上找到。记得要是png格式的,目前我使用的就是在网上找到的,不好看先凑合着。如果你会作图的话你也可以自己制作,先用photoshop做一个48*48或者32*32的png格式的图标,然后再转换成ico格式。在线转换服务的网站也很多:http://www.bitbug.net/或者http://www.ico.la把制作好的下载到自己的电脑上,命名为 favicon.ico 。
然后,把制作好的图标上传到自己的网站的根目录下,也可以是其他目录。这样还没有结束你还需要在你每个网页的头部<head></head>之间添加一句代码<link rel="shortcut icon" type="image/ico" href="https://www.guapizhu.com/favicon.ico">请把我的网址改成你自己的。如果你是上传到image目录下,就应该是<link rel="shortcut icon" type="image/ico" href="你的网址/image/favicon.ico">
以wordpress为例,比如我把favicon.ico文件放在了主题模板的目录下面,那么我就在网页的头部添加了如下代码:<link rel=”shortcut icon” href=”<?php bloginfo(‘template_directory’); ?>/favicon.ico” /> 这里说的主题模板就是你目前正在用的模板,一定要区分开!
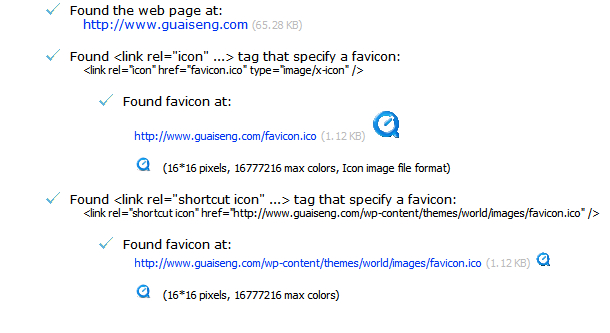
到这里就可以说结束了,但有时因为临时文件夹里的临时文件的原因。我们可能看不到结果,你可以先到下面这个网站测试一下